Image Formats Comparison - WebP vs JPG vs PNG

Nowadays, there are various types of image formats on the Internet. Among them, PNG and JPG (JPEG) are the two most commonly used image formats by far. However, a new image format named Webp is also growing in popularity. So, what are the differences among them? In this post, we will walk you through the comparison of image formats - WebP vs JPG vs PNG.
WebP
WebP is an emerging image format that was created in 2010 and is currently being developed by Google, based on technology acquired with the purchase of On2 Technologies. It provides superior lossless and lossy compression for images while remaining the quality intact. The degree of lossy compression is adjustable which means we can determine the trade - off between the size and quality.
Advantages
● Smaller file size at equivalent quality compared to PNG and JPEG. WebP lossless format can compress images up to 26% more compared to PNG while WebP lossy images are 25-34% smaller in size at equivalent quality compared to JPG.
● It possesses lossless and lossy compression mode and the feature of Alpha transparency and animation.
Disadvantages
● Poor compatibility. Only Chrome, Edge, Firefox and Opera have already natively supported WebP format, except for Safari, and Internet Explorer.
● Except for browser, general graphic editor software can't open or edit WebP images.
JPG
When referring to JPG, you might also associate it with JPEG. Essentially, they are the same thing. JPG (Joint Photographic Expert Group) is a commonly used method of lossy compression for images, particularly for those produced by digital photography. The compression degree can be also adjusted so we can choose the balance between size and quality of image.
Advantages
● It supports 24bit color with up to 16 million colors.
● Compared with PNG and WebP, JPEG works particularly well for the large, complex, and colorful images with high resolution and lots of gradients.
● JPEG has the advantage of compressing a digital image at a smaller file size relative to PNG.
Disadvantages
● It does not support transparency (PNG does). So, it is not suitable for logos text, icons or monochrome graphics with clear boundaries.
● JPEG is lossy compression so when editing and resaving the JPEG image, it will lead to quality degradation.
PNG
PNG (Portable Network Graphics) is a raster-graphics format that supports lossless compression. It was developed as an alternative to the popular GIF format. PNG supports palette-based images (8bit, 24bit or 32bit), grayscale images, and full-color non-palette-based RGB or RGBA images.
Advantages
● The main advantage of PNG over JPG is the lossless compression, which means there is no loss in quality each time you open and save again.
● PNG supports a large number of colors. PNG8 supports 256 colors and PNG24 supports over 16 million colors.
● It supports multi-level of transparency. PNG has 256 levels of opacity.
Disadvantages
● PNG doesn't support animation.
● PNG image is usually larger in size for its lossless compression.
● PNG format does not support embedding EXIF meta data used by most digital cameras.
Bottom Line
| Image Formats Comparison | |||
|---|---|---|---|
| WebP | JPG | PNG | |
| Format and Extensibility | |||
| Digital container format | RIFF | TIFF | — |
| Lossy Compression | Y | Y | N |
| Lossless Compression | Y | N | Y |
| Metadata | Exif, XMP | Exif | — |
| Scalable Coding | N | Y | N |
| Multi-images feature | |||
| Multi images in a file | Y | N | N |
| Animation | Y | N | N |
| Image coding | N | N | N |
| Other features | |||
| Alpha Transparency | Y | N | Y |
| Thumbnail | N | Y | N |
| Depth mapping | N | N | N |
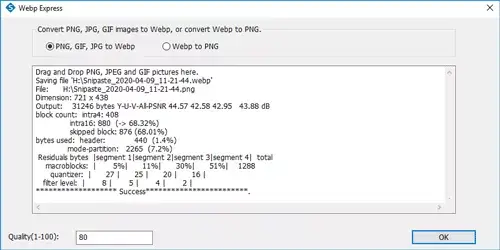
When it comes to compare Webp vs JPEG vs PNG, all of them have their pros and cons. JPG is the best format for dealing with the large, complex, and colorful images with high resolution and lots of gradients while PNG is more suitable for storing line drawings, text, and iconic graphics at a small file size. As for WebP, if you are a website manager, it will be your first choice, which only can speed up loading of image, but also save lots of server resources and data space. In addition, you can also use some image converter software like Webp Express to convert the image to the format as you want.